Agora estou estudando um pouco sobre o Xamarin para criar aplicativos mobile. Neste primeiro post quero mostrar como faço para criar uma splash screen, a principio para funcionar no Android, em um próximo post vou escrever como criar para o IOS.
O primeiro passo é criar a imagem de fundo da splash screen, para isso eu criei uma imagem no Photoshop conforme imagem abaixo:
Agora vamos criar o aplicativo Xamarin, para isso entre no Visual Studio 2017, crie um projeto do tipo Mobile App (Xamarin.Forms), com o template Blank App, selecione .Net Standard como code sharing strategy.
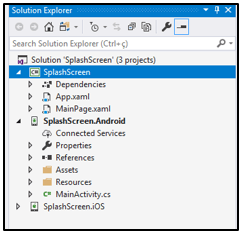
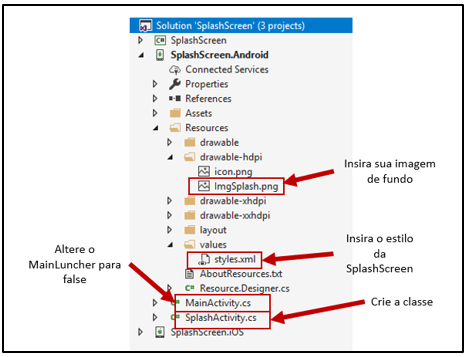
O projeto deverá estar parecido com a imagem abaixo:
Como escrito no inicio vamos criar a splash screen somente para o Android. Existem algumas formas para se criar uma splash screen, vou mostrar aqui a maneira que eu julgo mais fácil.
O primeiro passo é criar uma activity nova no projeto SplashScreen.Android, aqui vou chama-la de SplashActivity com o seguinte código:
Na classe acima note que temos um timer dentro do método SimulateStartup de 2000 milisegundos, este é o tempo que a splash screen irá ficar na tela e depois o processo irá direcionar para a MainActivity.
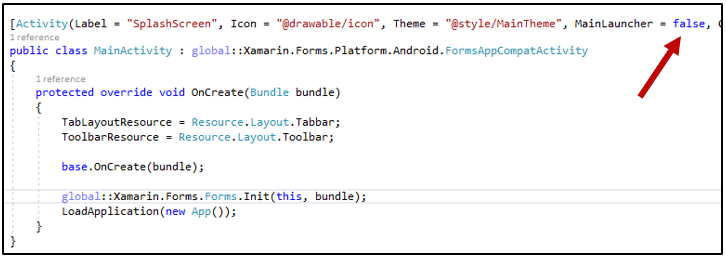
Depois de criar a classe acima, entre na classe MainActivity.cs e altere a propriedade MainLauncher para “false“, esse passo é importante para informar ao Android que a SplashScreenActivity deverá ser a primeira a ser iniciada.
Agora vamos alterar o arquivo styles.xml que está no projeto SplashScreen.Android na pasta Resources, dentro da pasta values:
<style name=”Theme.Splash” parent=”android:Theme”>
<item name=”android:windowBackground”>@drawable/ImgSplash</item>
<item name=”android:windowNoTitle”>true</item>
<item name=”android:windowFullscreen”>true</item>
<item name=”colorPrimaryDark”>#313131</item>
</style>
Insira o código acima no inicio do arquivo styles.xml, note que o tema acima “Theme.Splash” é o tema que está setado na classe SplashActivity.
Insira a imagem que você criou para ser o background de sua splash screen na pasta drawable-hdpi.
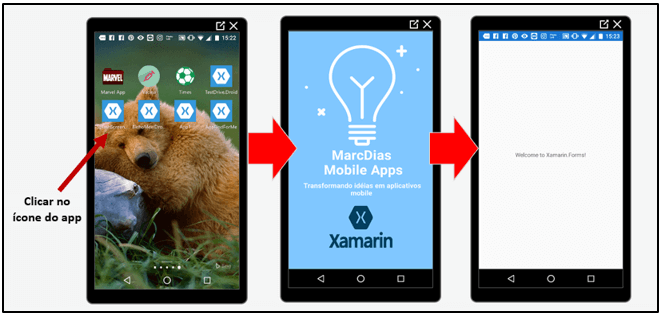
A sua aplicação no final deverá estar parecida com a imagem abaixo:
 Eu costumo debugar meus aplicativos diretamente no celular, acho mais fácil do que configurar um emulador, fora que o emulador é lento e eu acho que pesa muito para a máquina. Então após efetuar as alterações acima basta rodar o projeto e se tudo der certo vc terá o resultado abaixo (logicamente com a sua imagem de fundo) :
Eu costumo debugar meus aplicativos diretamente no celular, acho mais fácil do que configurar um emulador, fora que o emulador é lento e eu acho que pesa muito para a máquina. Então após efetuar as alterações acima basta rodar o projeto e se tudo der certo vc terá o resultado abaixo (logicamente com a sua imagem de fundo) :
Quando você clicar no ícone de seu aplicativo a splash screen deverá aparecer e permanecer na tela durante 2 segundos e posteriormente irá abrir a tela principal do seu projeto.
Bom por enquanto é isso!
Esse foi o primeiro passo com o Xamarin Forms, no próximo post vou mostrar como criar uma tela de login e outras dicas.
Abraço a todos.
Marcelo